Creating a Pricing Plan via API
In this guide, we'll walk through how to create a pricing plan from scratch using the Amberflo API.
Here is a summary of the process.
- Create the
product items - Create a
product item price(a.k.a.product item rateon the UI) for eachproduct item - Create a
product plan(a.k.a.pricing planon the UI) - Activate the
product plan
Note that on the Amberflo UI, these steps happen in a slightly different order. First you create the pricing plan, then you create product items and define product item rates for each.
You also have the option to create all elements in the UI and then use the API for tweaking the product item rates. This is useful if you have per-dimension prices and too many dimensions to configure manually. You can continue editing the product plan and product item rates while the plan is in Draft state.
Note about object ids
idsYou must provide an id for all objects when creating them. On the Amberflo UI, we do it for you using UUIDs. On the examples below, we're using slugs in order to make the guide easier to follow.
Create Product Items
A product item is just a way to connect your Pricing & Billing Cloud to a meter in the Metering Cloud.
To create a product item, call the product-items API.
```
POST /payments/pricing/amberflo/account-pricing/product-items
{
"id": "my-product-item-id",
"productId": "1",
"meterApiName": "myMeterApiName",
"productItemName": "My Product Item Name",
"description": "My Product Item Description",
"lockingStatus": "open"
}
```
Alternatively, when creating or updating a meter, you can set the useInBilling flag to have a product item automatically created for it.
Both options are available through the UI.
To list all your product items, call the list endpoint.
GET /payments/pricing/amberflo/account-pricing/product-items/list
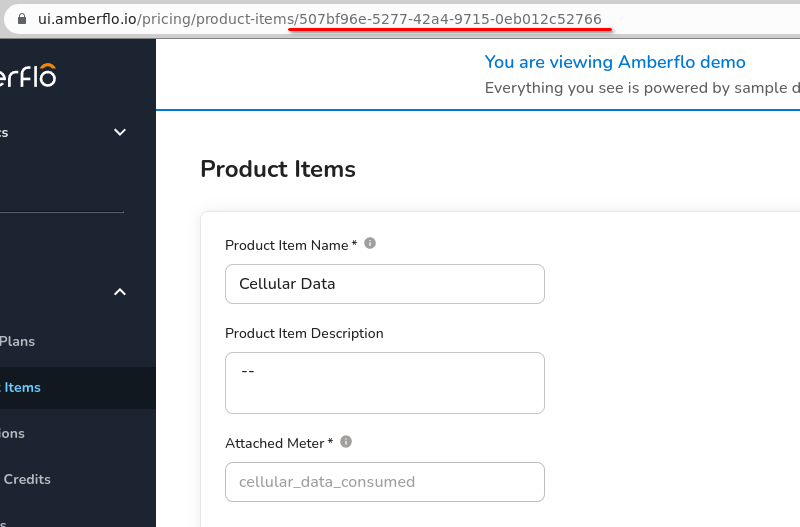
On the UI, you can find the product item id in the URL.

Create a Product Item Price
The API request to create or update a product item price looks like this:
POST /payments/pricing/amberflo/account-pricing/product-item-price
{
"productItemId": "my-product-item-id",
"id": "my-product-item-price-id",
"productItemPriceName": "My Product Item Price Name",
"price": {
"type": "PricePerUnitLeafNode",
"tiers": [
{
"startAfterUnit": 10,
"pricePerBatch": 10,
"batchSize": 1
}
],
"allowPartialBatch": true
},
"lockingStatus": "open"
}
As long as its lockingStatus remains open, you can use the same POST request to update the product item price.
For more details on the price object, see the Price Machine docs.
To list the product item prices related to a product item, call:
GET /payments/pricing/amberflo/account-pricing/product-item-prices?productItemId={product-item-id}
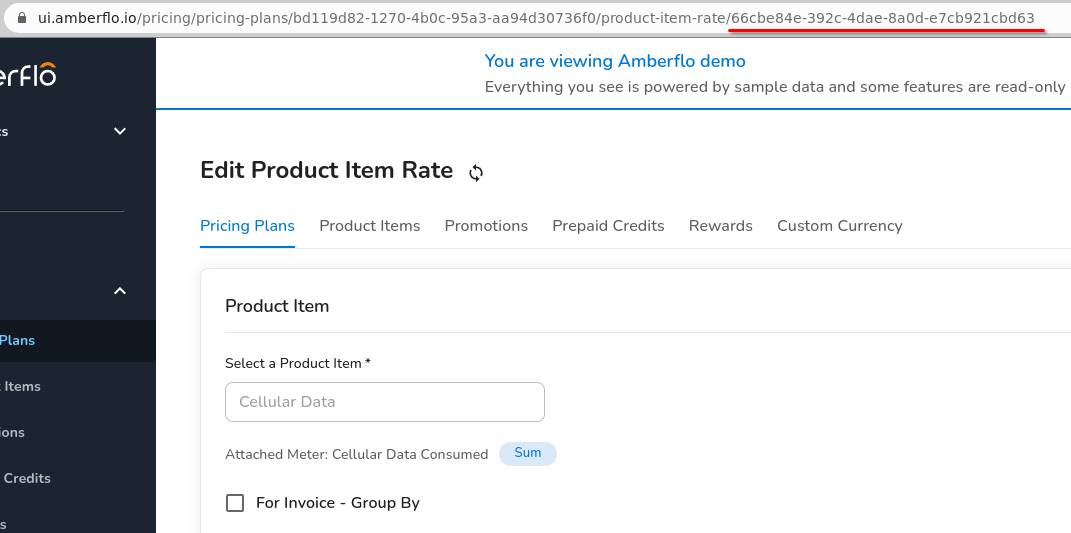
As for product items, you can find the id of a product item price on the UI URL.

Create a Product Plan
The API request to create or update a product plan looks like this:
POST /payments/pricing/amberflo/account-pricing/product-plans
{
"id": "my-product-plan-id",
"productId": "1",
"productItemPriceIdsMap": {
"my-product-item-id": "my-product-item-price-id"
},
"billingPeriod": {
"interval": "month",
"intervalsCount": "1"
},
"productPlanName": "My Product Plan Name",
"description": "My Product Plan Description",
"lastUpdatedInMilliSeconds": 1665773931371,
"feeMap": {
"my-fixed-rate-id": {
"id": "my-fixed-rate-id",
"name": "My Fixed Rate",
"cost": 10,
"description": "My one time fee",
"isOneTimeFee": true,
"isProrated": false,
"prorateToDay": false,
"prepayable": true,
"discountable": true
}
},
"lockingStatus": "open"
}
As long as its lockingStatus remains open, you can use the same POST request to update the product plan. You can add/remove fees, product item prices, etc.
Once you are ready to use the product plan, make a final POST request changing its lockingStatus to close_to_changes in order to activate it.
To list all your product plans, call the list endpoint.
GET /payments/pricing/amberflo/account-pricing/product-plans/list
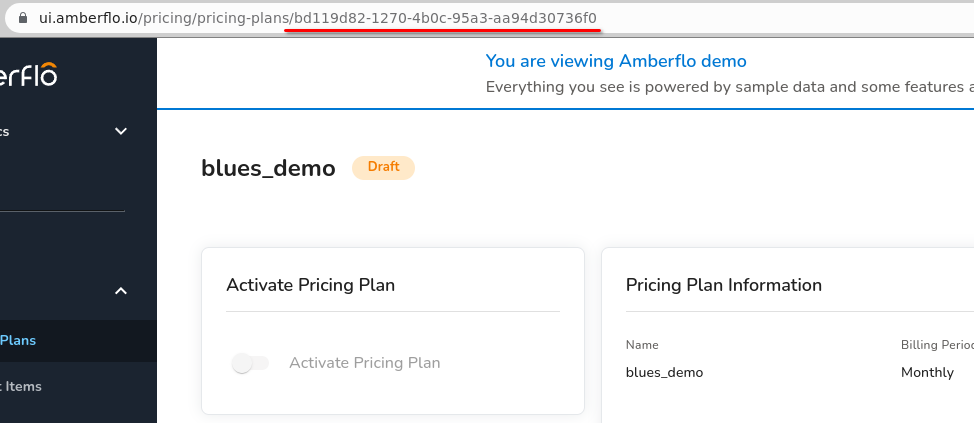
As for product items, you can find the id of a product plan on the UI URL.

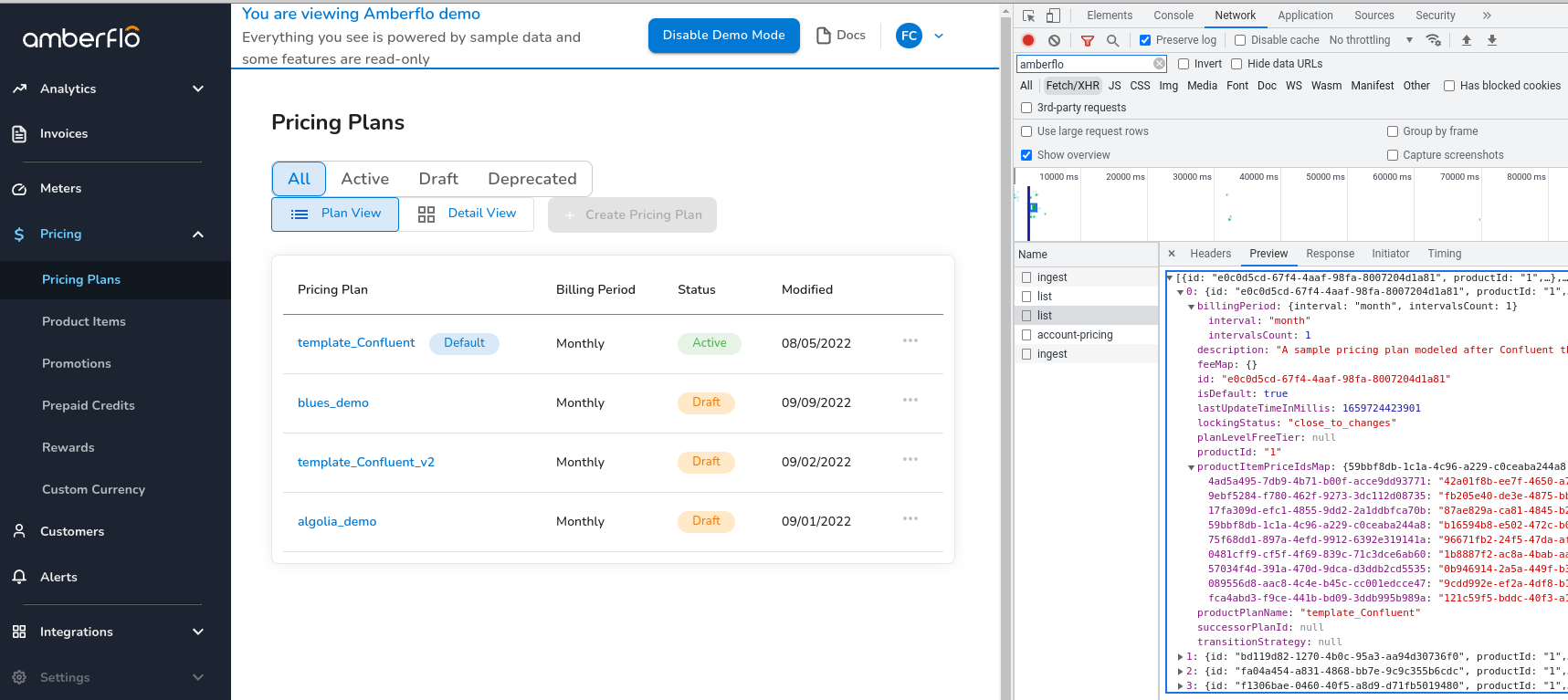
Find out more with Demo Mode
You can also inspect the API calls made from the Amberflo UI to learn more. The Demo Mode has some pricing plans setup that can serve as examples.

Updated 8 months ago
